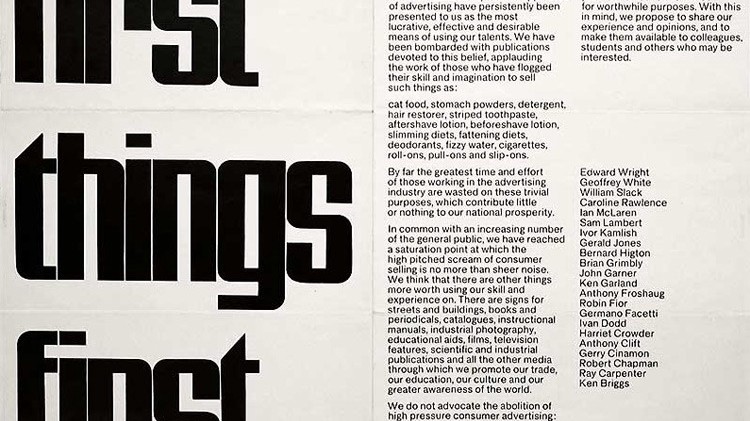
Lo “spazio bianco”, o anche “spazio vuoto” o “spazio negativo”, è purtroppo uno dei fattori più trascurati nel Design, soprattutto agli inizi della propria carriera.
In molti, infatti, come primo approccio alla grafica, tendono a riempire ogni spazio disponibile con elaborati e informazioni, commettendo però un gravissimo errore, in quanto non bisogna assolutamente riempire tutti gli spazi a noi disponibili, ma utilizzare quegli spazi liberi, vuoti o bianchi, per dare armonia all’elaborato grafico.

Utilizzare lo spazio bianco è essenziale in qualsiasi lavoro di Graphic Design.
Quando si parla di spazio bianco non si parla di uno spazio necessariamente bianco, ma di uno spazio che può essere di tanti altri colori, o addirittura una parte di un’immagine. Può infatti essere classificato come «Spazio Bianco qualsiasi tipo di spazio vuoto che non distolga l’attenzione dal contenuto principale.
“Lo spazio bianco deve essere considerato un elemento attivo, non uno sfondo passivo” ‒ Jan Tschichold
Di conseguenza non bisogna considerare lo spazio bianco come un’area da riempire, né tanto meno un distacco tra le varie componenti di una grafica, in quanto esso rappresenta un vero e proprio elemento attivo del lavoro grafico, e non uno sfondo passivo come invece potrebbe apparire.
Lo spazio bianco è un elemento della composizione grafica decisamente pari agli altri elementi, quali il testo, i colori e e le illustrazioni.
A cosa serve lo “Spazio Bianco” nella comunicazione visiva?
Dal punto di vista della comunicazione visiva, lo spazio bianco o vuoto è molto importante, giacché ci aiuta e ci permette di stabilire equilibrio e armonia visiva all’interno di un progetto grafico.
Nel Graphic Design lo spazio vuoto o bianco ha un potere comunicativo al pari del resto degli elementi, anzi, se sfruttato in modo intelligente riesce a catturare l’attenzione su ciò che ci interessa e sul messaggio che decidiamo di trasmettere.
Lo spazio vuoto ha infatti la capacità di fornire chiarezza, riuscendo a richiamare l’attenzione e a indurre, come conseguenza, il consumatore all’acquisto.
Seguendo questa logica, quindi, per comunicare bene basta semplicemente mostrare un soggetto essenziale ma fatto bene, secondo il concetto di Stile Minimal, di design pulito e senza fronzoli inutili.
Come vedi, l’utilizzo corretto dello spazio vuoto tra gli elementi, riesce davvero a fare la differenza, e a garantire un lavoro di successo, trasmettendo eleganza e pulizia.
Quali sono le principali funzioni dello "Spazio Bianco" nella comunicazione visiva?
Possiamo riassumere le funzioni dello spazio vuoto in:
1 – “Attirare l’attenzione”, dato che consente di mettere in evidenza l’elemento principale del progetto grafico.
Aumentando i margini, e quindi aggiungendo spazio, attorno ad una particolare porzione di testo o attorno ad un’immagine, attiriamo l’attenzione dell’utente proprio su quell’area.
Quindi maggiore è lo spazio bianco che utilizziamo attorno ad un oggetto, più l’occhio umano è attratto dall’oggetto in questione.
In questo modo, utilizziamo gli spazi bianchi a nostro beneficio per attirare velocemente lo sguardo dell’utente verso il messaggio che noi vogliamo comunicare.
2 – Migliorare la comprensione dei contenuti.
Lo spazio bianco, è in grado di rendere la lettura molto più semplice riducendo la quantità di testo che i visitatori vedono in una sola volta.
Lo spazio vuoto, inoltre, riesce a migliorare i contenuti per quanto riguarda la leggibilità e la facilità di lettura, ovvero quanto sia semplice e scorrevole il contenuto.
E’ importante, in tal caso, capire quanto spazio lasciare tra i paragrafi e quanto grande deve essere l’interlinea (la distanza tra le righe di testo).
Le distanze tra un paragrafo e l’altro aiutano anche a comprendere in quanti blocchi ed argomenti è suddiviso un testo, mentre la giusta dimensione dell’interlinea consente una lettura più scorrevole e piacevole.
E quindi la corretta gestione degli spazi bianchi attribuisce ordine, pulizia e leggerezza a qualunque progetto.
3- Garantire equilibrio ed evidenziare gli elementi importanti.
Quanto più spazio bianco c’è intorno agli elementi tanto più quei singoli elementi saranno d’impatto.
Quando lo spazio viene utilizzato nel modo corretto, andiamo a creare una simmetria tra i contenuti, che genera un layout pulito e semplice, di facile comprensione. La simmetria tra i contenuti, ci permette infatti di creare una gerarchia visiva.
La gerarchia visiva garantisce un equilibrio generale che aiuta a comunicare in modo semplice e pulito.
Le immagini utilizzate appartengono a Google
Hai bisogno di un consiglio?
Hai provato a creare il tuo logo da solo ed hai scoperto che non funziona?
Hai bisogno di dare identità al tuo brand, ma non sai come fare?
Sono a tua completa disposizione per una consulenza professionale e per aiutarti a scegliere i colori giusti per comunicare in maniera efficace i tuoi valori e raggiungere il target giusto per il tuo prodotto!
Rosa, l’amore sopra ogni cosa
2 Settembre 2024
La creatività non è solo dei grafici
14 Giugno 2024
Il verde che ti apre il cuore
21 Maggio 2024
Spaesati e Paper Week, ma di che parliamo?
11 Aprile 2024
Perché il nero non è un colore
21 Marzo 2024
Scegli il blu e non parli più
18 Gennaio 2023
Quando la fiducia va… in rosso!
20 Ottobre 2022
Assenza di piacere? Vestiti di arancio!
6 Giugno 2022
Codice deontologico e comunicazione
27 Luglio 2021
La formazione che non si ferma, neanche in pandemia
17 Maggio 2021
Articolo di STEFANIA
Divoratrice di film e serie TV.
Una bambina creativa, vivo di arte e fotografia.
Professione Digital Artist e Graphic Designer.
Mi trovi su stefania.dipalo96@gmail.com
DISCLAIMER
Questo blog non rappresenta una testata giornalistica in quanto viene aggiornato senza alcuna periodicità.
Non può pertanto considerarsi un prodotto editoriale ai sensi della legge n° 62 del 7.03.2001.
Le immagini ed i post di questo blog appartengono a www.litocinquegrana.it