Golden Ratio è un termine usato per descrivere come gli elementi all’interno di un’opera d’arte possono essere collocati nel modo più esteticamente gradevole.
Tuttavia, più che una definizione, è uno schema, basato su un rapporto matematico, che può essere trovato in molte opere d’arte e che viene applicato anche nella grafica.
Golden ratio o sezione aurea
La Golden ratio o sezione aurea, chiamata anche proporzione divina, indica un rapporto tra due numeri.
In particolare, è un rapporto tra due numeri che dà come risultato il numero irrazionale 1,618033. Questo numero, essendo veramente unico e particolare, un po’ come il pi greco, prende il nome di Phi.
Tale rapporto matematico genera, una sequenza di numeri in proporzione, la quale identifica le forme più armoniose della natura, che il nostro cervello associa alla perfezione.
La sezione aurea è strettamente legata alla sequenza di Fibonacci, in quanto il rapporto tra due numeri consecutivi della sequenza, si avvicina sempre al numero aureo.
La sequenza del matematico Fibonacci, è una successione di numeri interi i cui primi due elementi sono 1 e 1, e ciascun altro elemento è uguale alla somma dei due numeri precedenti.
Attenendoci a questa definizione, possiamo ricavare la seguente sequenza numerica di Fibonacci:
1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610
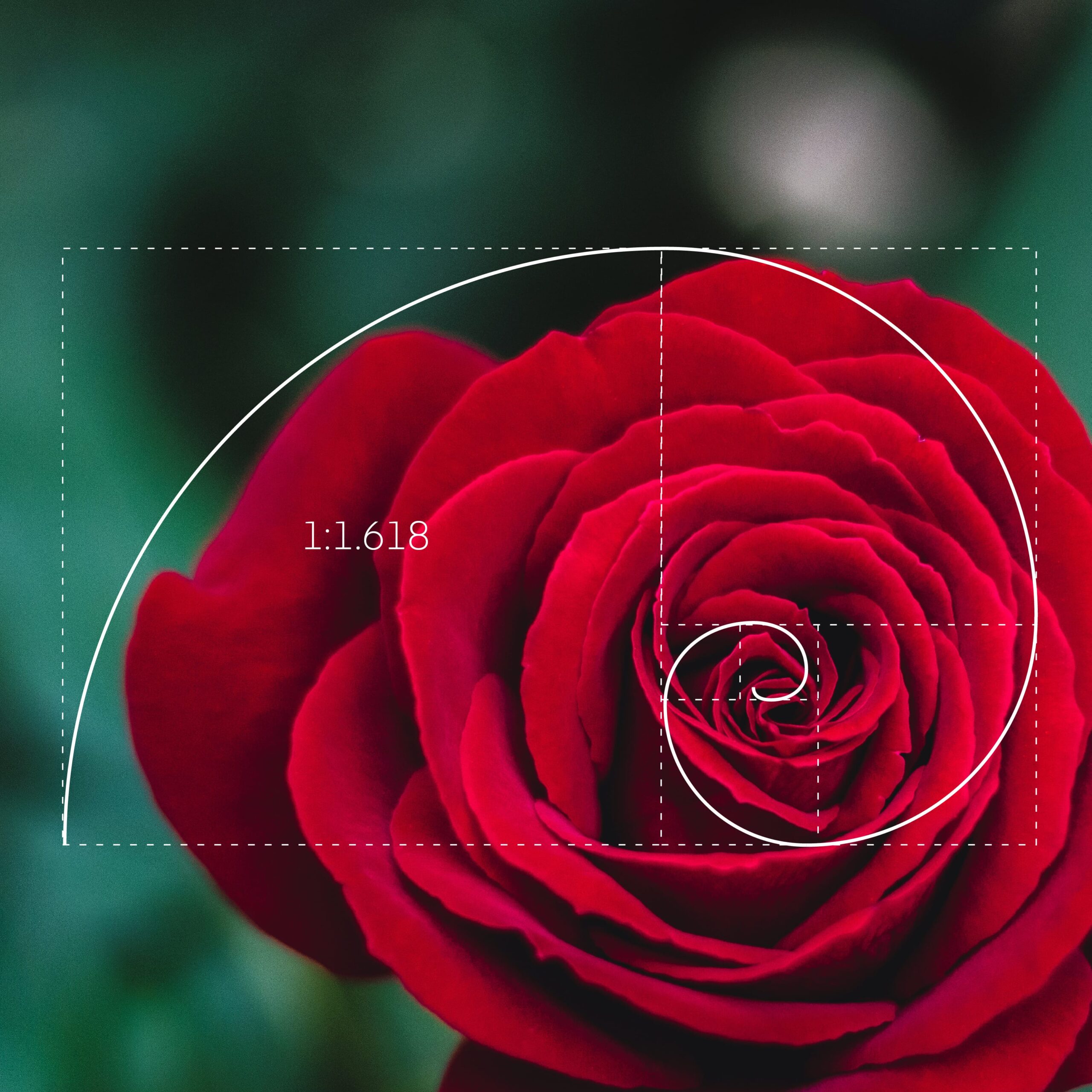
La sezione Aurea può essere rappresentata da un insieme di rettangoli che seguono il rapporto 1: 1,618.
Ogni rettangolo è formato da un quadrato e un altro rettangolo e questa sequenza può essere ripetuta all’infinito, sempre perfettamente, all’interno di ogni sezione.
Essa, inoltre, può essere rappresentata anche come una spirale.
Golden ratio in natura
Il rapporto aureo rende talvolta armoniosa alla vista una figura, come un volto umano, altre volte ancora rende più equilibrate delle figure geometriche molto complesse.
In verità, questo rapporto è alla base di molte delle forme più armoniose presenti in natura.
La natura è piena di esempi in cui la sezione aurea è ben radicata.
Si pensi alla forma delle galassie, o alle forme degli uragani o semplicemente alle minuscole conchiglie, o alle forme dei fiori.
Tutto ciò che esiste nell’universo, in natura, è oggetto di un principio naturale, che è ricavabile da questo rapporto in proporzione e dalla cosiddetta sequenza di Fibonacci.
Fonte: Google
Golden ratio nell'Arte
Nel tempo sono stati numerosi gli artisti che hanno utilizzato il rapporto aureo per donare armonia e perfezione alle opere.
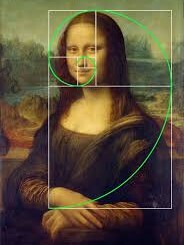
Schematizzando, ad esempio, il volto umano, e prendendo come riferimento la famosa Gioconda di Leonardo da Vinci, possiamo notare come esistano proporzioni non-casuali tra occhi, naso, fronte e mento.
Oppure, ancora, se analizziamo la Gioconda, con una spirale possiamo notare come i rapporti fra i suoi elementi rispettano alla precisione la sezione aurea.
Anche L’Ultima Cena di Leonardo da Vinci è spesso considerata uno dei migliori esempi della sezione aurea nell’arte.
Anche nelle opere di Michelangelo si notano le proporzioni auree, come nell’affresco La Creazione di Adamo. Il rapporto aureo nel corso dei decenni si è susseguito in tanti dipinti e sculture di artisti celebri.
Anche in architettura gli esempi non mancano: pensiamo al Partenone, realizzato nell’antica Grecia, rispettava già i canoni della sezione aurea.
Fonte: Google
Golden ratio nel Graphic design
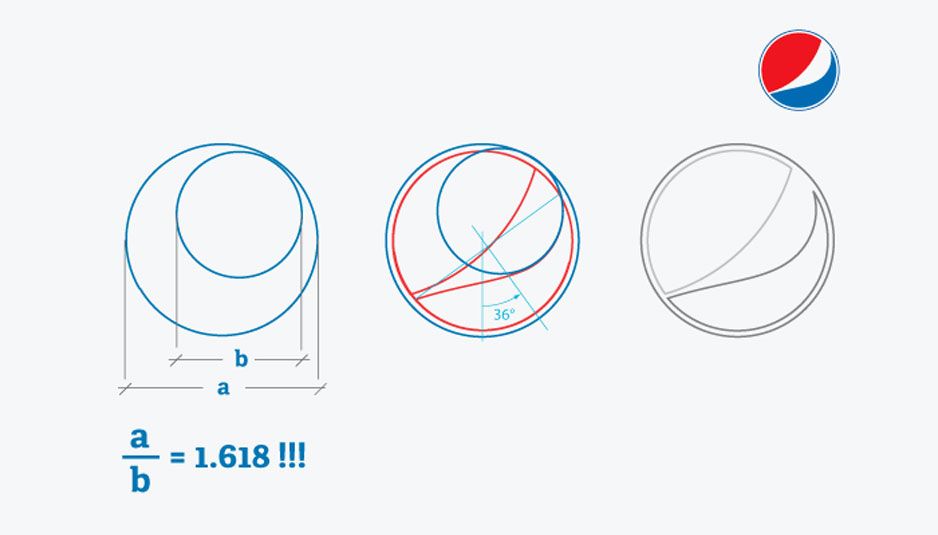
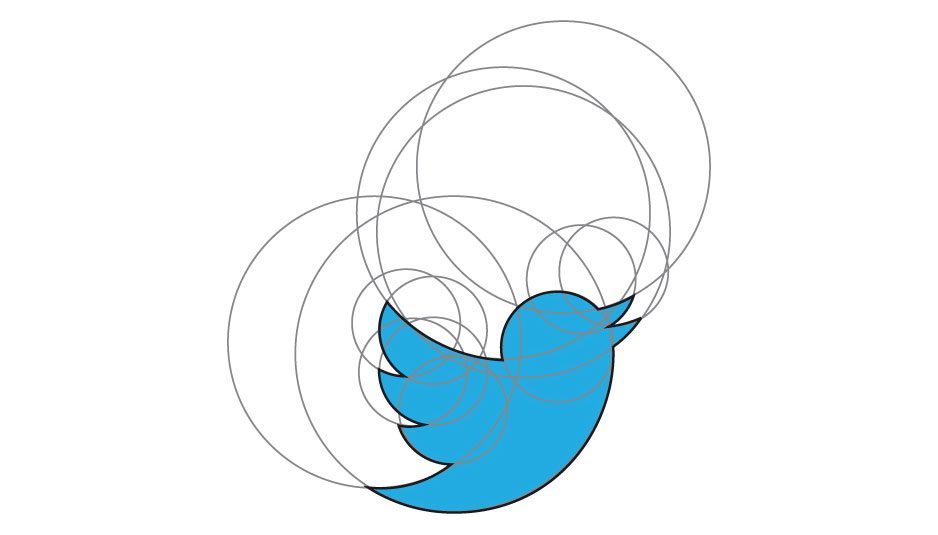
La Golden ratio nel Graphic Design trova la sua applicazione in particolare nella costruzione di loghi.
Per creare un logo bisogna seguire delle regole e possiamo seguire anche tali rapporti matematici per poter donare maggiore armonia ed equilibrio al logo.
E’ utile considerare la sezione aurea quando si progetta un logo per attirare immediatamente l’attenzione delle persone.
Sono tanti gli esempi di loghi famosi che sono stati costruiti utilizzando i principi e le forme della sezione aurea (se invece vuoi proprio approfondire come nasce un logo puoi dare uno sguardo qui).
Loghi famosi
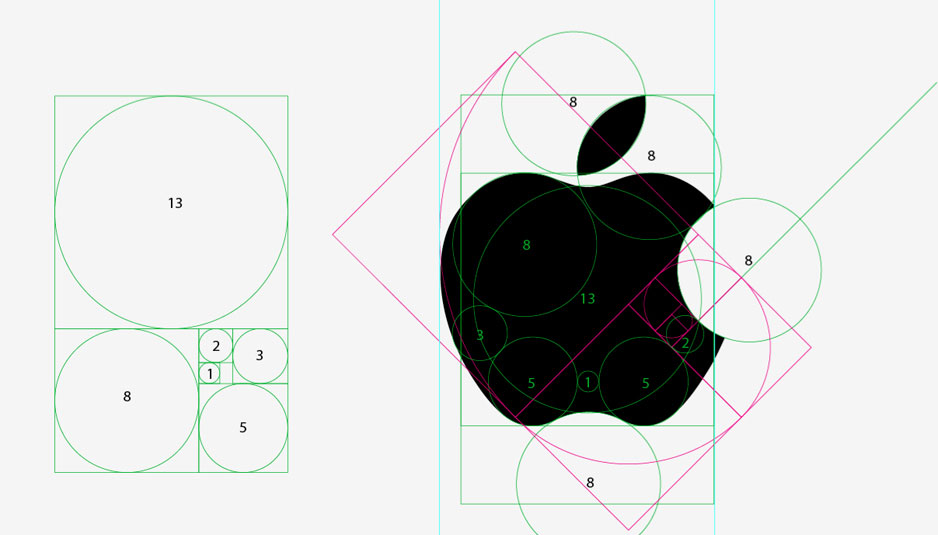
Il logo della Apple è l’esempio più classico da studiare per vedere concretamente come viene applicata la sezione aurea durante la costruzione di un logo.
Il logo è perfettamente bilanciato e i contorni che mappano il logo sono cerchi i cui diametri sono proporzionati alla serie di Fibonacci.
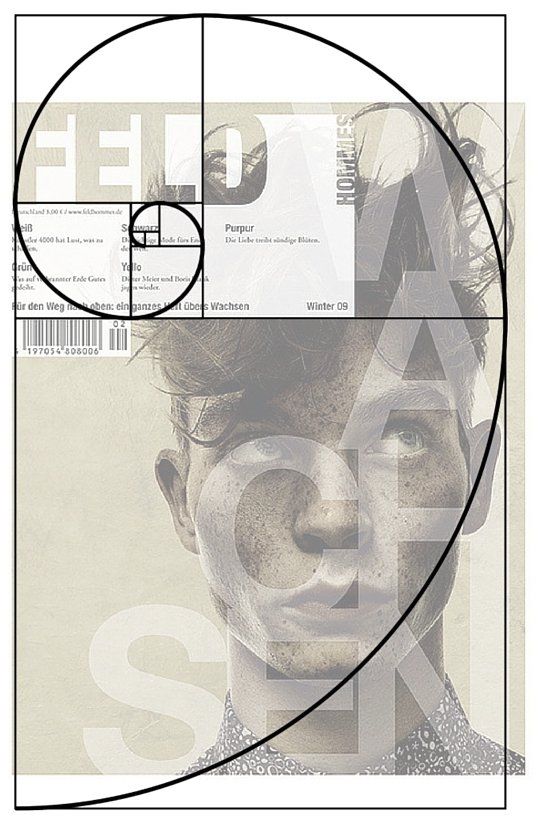
Golden ratio nella progettazione grafica
La sezione aurea nella grafica determina una composizione equilibrata e armonica degli elementi compositivi, e dunque per avere delle linee guida nella costruzione di layout, nella tipografia, e nelle immagini.
Possiamo utilizzare la sezione aurea per regolare la posizione dei vari elementi che dobbiamo inserire all’interno di una progettazione grafica.
Ad esempio, quando creiamo una progettazione grafica che utilizza il testo e le immagini, utilizziamo la sezione aurea per stabilire una gerarchia visiva, per stabilire quali elementi vanno messi in rilievo, per dargli una maggiore importanza, rispetto ad altri.
Quando creiamo un design che utilizza prettamente il testo, dobbiamo considerare sempre una gerarchia visiva dei messaggi nel layout. Quindi, che si tratti di un poster o una locandina, possiamo utilizzare la sezione aurea per stabilire una gerarchia visiva, per guidare le dimensioni della tipografia, quindi dei testi.
Utilizzare la spirale aurea, ci aiuta a capire quali devono essere i punti focali, in cui centralizzare un titolo per creare il massimo impatto, o quali elementi all’interno della composizione devono essere spostati per dare più energia al design.
Quindi, quando vi sono tanti elementi da gestire all’interno di un unico layout o composizione, è sempre utile usufruire della spirale aurea per “facilitare” il posizionamento di ciascun elemento.
L’occhio umano è naturalmente attratto dal centro della spirale, per questo è meglio posizionare lì il messaggio più importante, che sia esso, un testo o un immagine.
Hai bisogno di un consiglio?
Hai provato a creare il tuo logo da solo ed hai scoperto che non funziona?
Hai bisogno di dare identità al tuo brand, ma non sai come fare?
Sono a tua completa disposizione per una consulenza professionale e per aiutarti a scegliere i colori giusti per comunicare in maniera efficace i tuoi valori e raggiungere il target giusto per il tuo prodotto!
Rosa, l’amore sopra ogni cosa
2 Settembre 2024
La creatività non è solo dei grafici
14 Giugno 2024
Il verde che ti apre il cuore
21 Maggio 2024
Spaesati e Paper Week, ma di che parliamo?
11 Aprile 2024
Perché il nero non è un colore
21 Marzo 2024
Scegli il blu e non parli più
18 Gennaio 2023
Quando la fiducia va… in rosso!
20 Ottobre 2022
Assenza di piacere? Vestiti di arancio!
6 Giugno 2022
Codice deontologico e comunicazione
27 Luglio 2021
Articolo di STEFANIA
Divoratrice di film e serie TV.
Una bambina creativa, vivo di arte e fotografia.
Professione Digital Artist e Graphic Designer.
Mi trovi su stefania.dipalo96@gmail.com
DISCLAIMER
Questo blog non rappresenta una testata giornalistica in quanto viene aggiornato senza alcuna periodicità.
Non può pertanto considerarsi un prodotto editoriale ai sensi della legge n° 62 del 7.03.2001.
Le immagini ed i post di questo blog appartengono a www.litocinquegrana.it